はじめに
ウェブサイトのアクセス解析は、オンラインビジネスの成功において重要な要素です。Googleアナリティクス 4(GA4)は、その中でも最も一般的に使用されるツールの一つです。この記事では、GA4でページビュー(PV数)を確認する方法を詳しく解説します。
Google Analytics 4(以下:GA4)においてページビュー(PV数)の確認方法は次の3つとなります。
①「イベント」から確認する方法→サイト全体のページビューの大まかな数値を把握する時に使います。
②「ページとスクリーン」から確認する方法→ページごとのページビューを確認する時に使います。
③「探索」から確認する方法→更に詳細な分析が可能な探索レポートを作成してページビューを確認することができます。
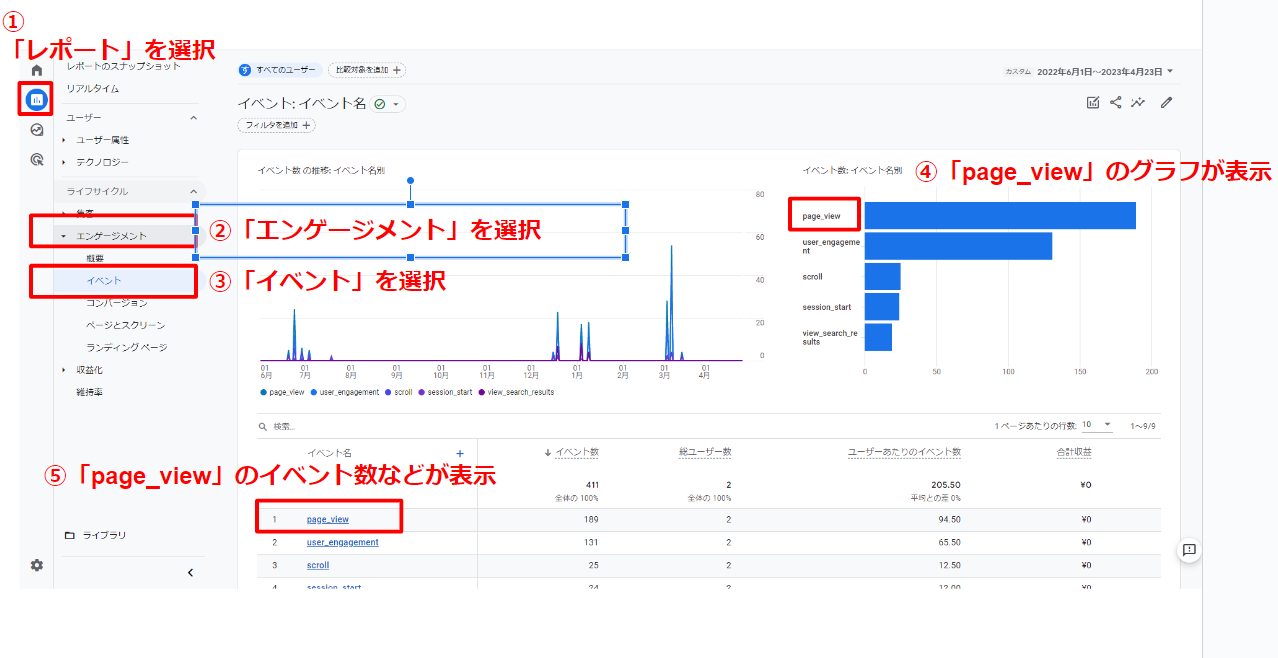
①「イベント」から確認する方法
全体のページビューの概要や変化を確認することに向いている方法です。

GA4の左端のメニューバー→①レポート→②エンゲージメント→③イベントと進みます。ユーザーの行動を表す「イベント」の④「page_view」のグラフ⑤「page_viewイベント数」のデータが表示されます。
「page_view」という項目をクリックすればページビューに関する様々なデータがレポートに表示され、サイト全体のぺージビューの概要が確認できます。
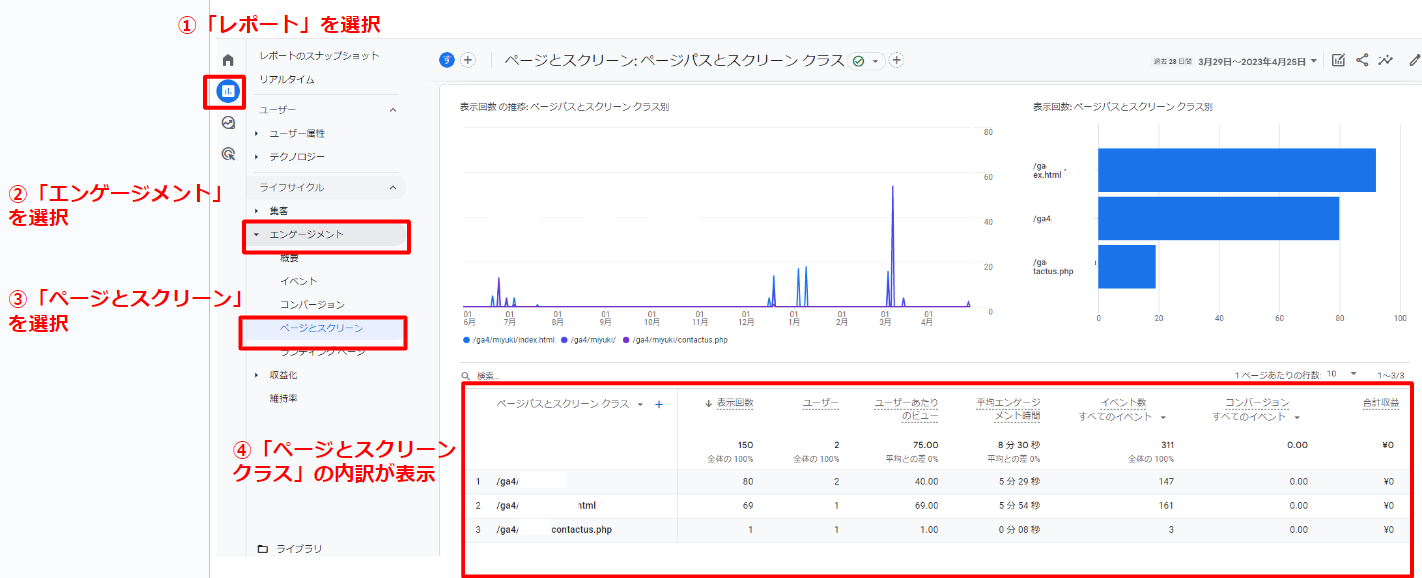
②「ページとスクリーン」から確認する方法
GA4の左端のメニューバー→①レポート→②エンゲージメント→③ページとスクリーンと進みます。ページ別の表示回数(ページビュー)を確認できます。

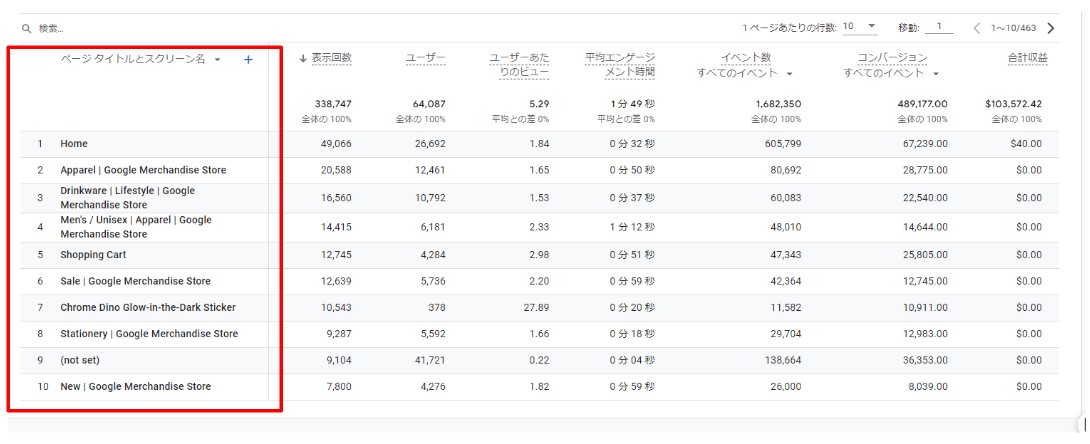
画面④の表で、縦軸にページタイトル、横軸に各種指標が表示されます。
「表示回数=ページビュー数」の列に表示される数値がページ毎のページビュー数となります。
UAでは「ページ」というディメンションでURLが表示されていました。
GA4では「ページタイトルとスクリーンクラス」というディメンションなので、ページのタイトルが表示されます。
※「スクリーンクラス」とは、アプリをGA4で計測している場合に表示されるディメンションです。アプリを計測していない場合は表示されません。


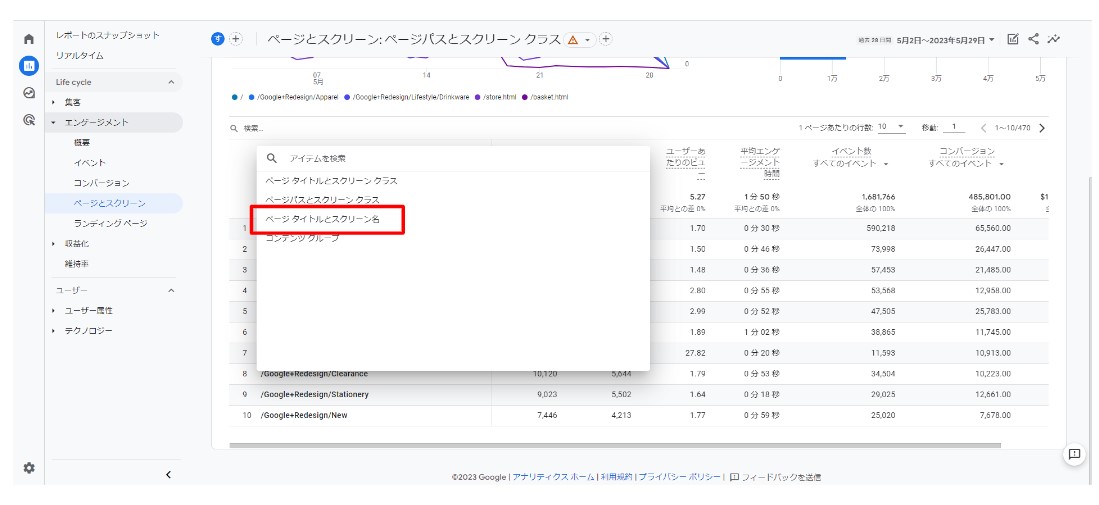
また、以下のキャプチャのようにディメンションを「ページタイトルとスクリーン名」に変更していただくと、ページタイトル別で表示回数やユーザー数などの指標を確認することが可能です。
③「探索」から確認する方法
ページビュー数とその他の指標を確認するときに「探索」機能を使用して、カスタマイズしたレポートを作成することができます。
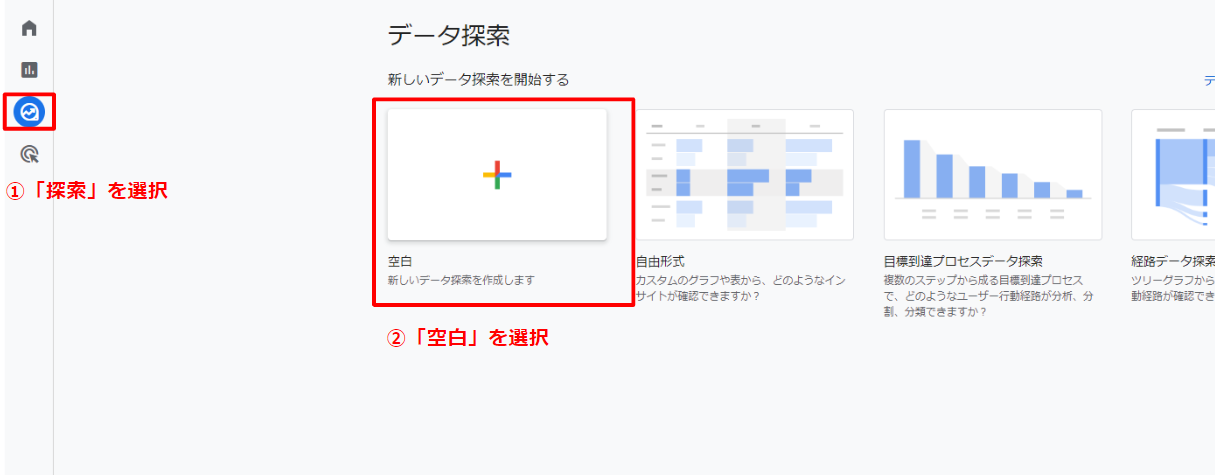
- GA4の左端のメニューバー→探索を押してください
- 空白のレポート手法を選びます。

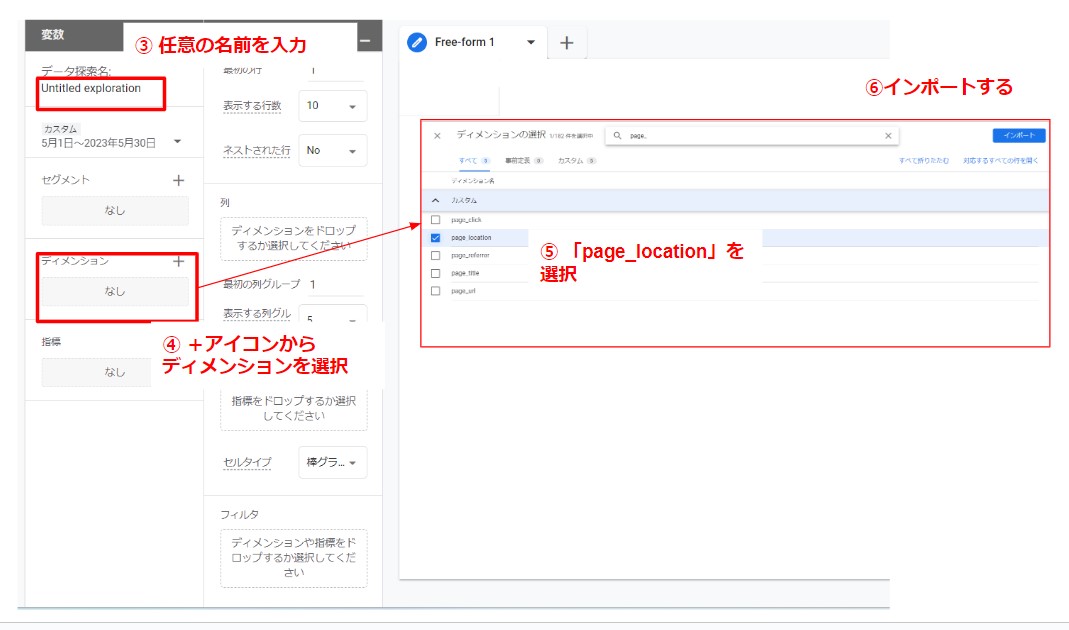
- 空白からレポートを作成すると①「データ検索名」が「無題のデータ検索」となります。データ検索名に任意の名前を記載してください。記載した名前は探索画面一覧に表示されます。
- ディメンションの右側の「+」アイコンをクリックして「ディメンションの選択」画面が表示されましたら「page_location」を選択します。page_locationはページのURLが計測されるディメンションになります。選択しましたらインポートを押します。

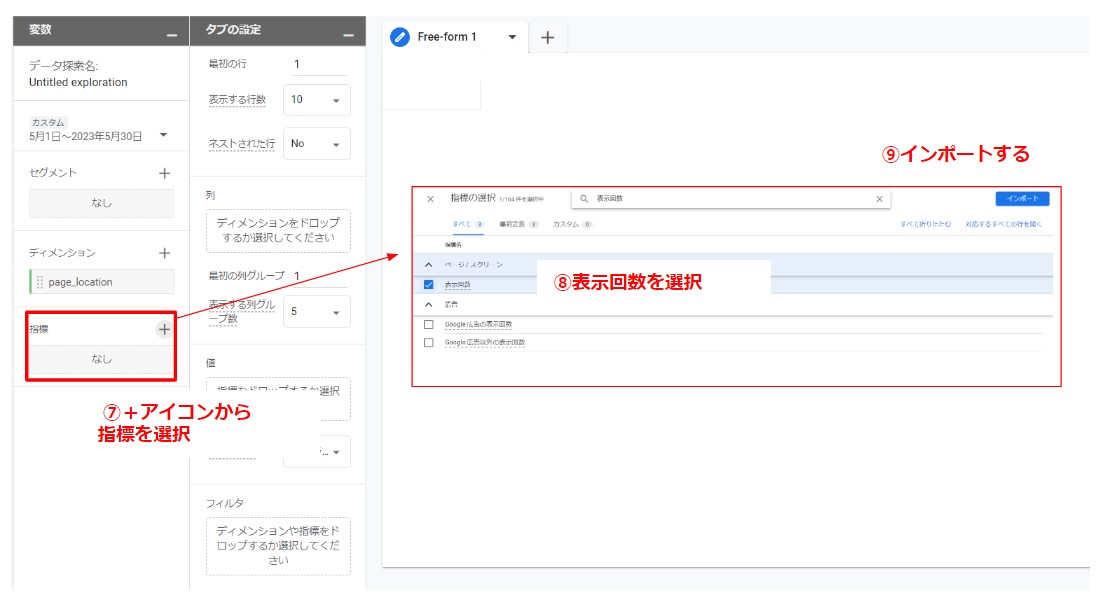
- 次に「指標」を設定します。ディメンション同様に「+」をクリックすると使用できる指標が表示されますので、レポートに表示させたい指標を表示させます。ページビュー数の確認をしたいので今回は「表示回数」を選択します

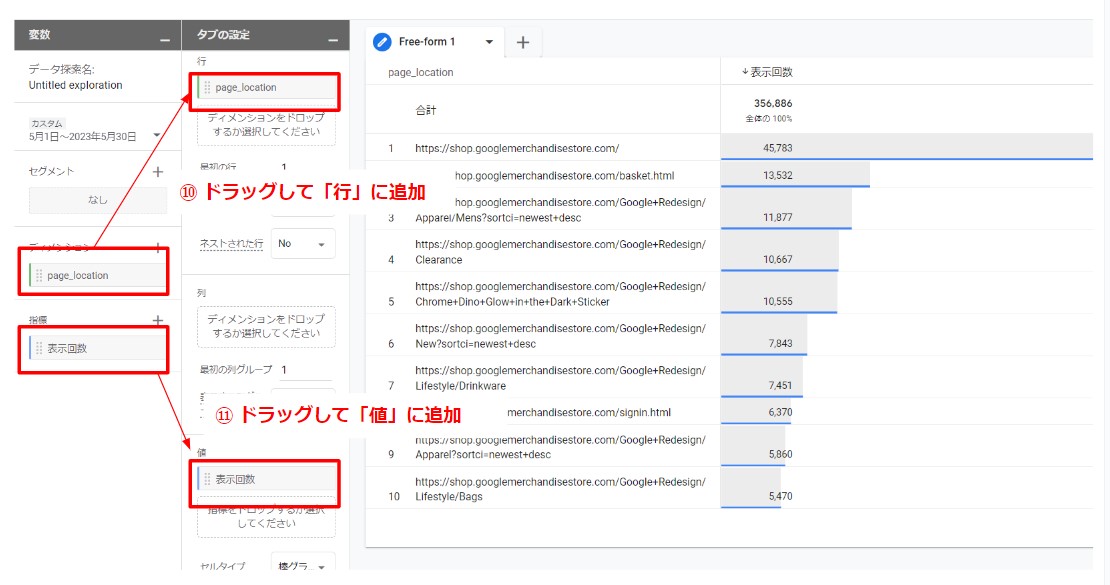
- 最後に選択した「ディメンション」と「指標」のタグをレポートに反映させます。「ディメンション」を「行」へ、「指標」を「値」へドラッグ&ドロップします。ドラッグ&ドロップしたものが右側にデータが反映されると、レポートが出来上がります。

以上が、GA4におけるページビュー(PV数)の確認方法です。イベントを使用したトラッキングと、イベントレポートやユーザーエンゲージメントのセクションを活用することで、ウェブサイトのページビューに関する情報を詳細に把握することができます。